windowsのコマンドプロンプトだって、おしゃれに設定したら愛せる気が…しなかったのでConsole2×Nyaosで愛されターミナルを構築する
windowsのコマンドプロンプトだって、おしゃれに設定したら愛せる気がするんだ。 - そこに仁義はあるのか(仮) を読んでも、コマンドプロンプトは愛せないなって思いました(´・_・`)
むかしConsole2とNyaosでそこそこ快適な環境を整えたので、女子力を意識しつつ再構築し直してみる。(1年半くらい経ってて色々進化してた)
console2
http://sourceforge.net/projects/console/
タブ型のターミナルで、背景色や透明度、フォントなど色々設定できる。
日本語対応
インストールするだけでは日本語入力が出来ないので、以下から日本語IME対応パッチを取得し、Console.exeを置き換える。
http://sourceforge.net/projects/ishimoto.u/files/console2-ime/b148/
過去にインストールしたことがある人で、save settings to user directoryで設定を保存していた場合は過去の設定が残っている場合がある。自分の場合は以下を削除した。
C:\Users\tenten0213\AppData\Roaming\Console\console.xml
Nyaos
UNIXライクな日本語拡張コマンドラインシェル。
以下から最新版をインストール。
Cosole2のEdit-Settings...からConsoleのShellをNyaosに設定。

MinGW
GNU ツールチェーンのWindows移植版。
Nyaosの_nyaに以下を追記する。
set GWBIN=C:/MinGW/bin set MSYSBIN=C:/MinGW/msys/1.0/bin set PATH+=$GWBIN set PATH+=$MSYSBIN set HOME=$USERPROFILE alias ll $MSYSBIN/ls.exe -agoFh --time-style=+"%Y/%m/%d %H:%M" --color=always --show-control-chars alias vi $MSYSBIN/vim.exe alias grep grep -ni --color alias ls $MSYSBIN/ls.exe
参考: http://upinetree.hatenablog.com/entry/2013/03/06/220800
※参考の方がしっかり書いてあるので、そちらを見てください。
女子力!
女子力向上の為に、背景をパステルピンクに。
solarized-light をベースに、背景だけ修正した。
フォントは手書きが女子力高いよねってことであずきフォントにしてみた。
http://azukifont.com/
結果
こんなんなった。

iconは @syobochim のtwitterアイコンを使用。
こいつよりは愛せる!
 http://syobochim.hatenablog.com/entry/2013/09/16/234321
http://syobochim.hatenablog.com/entry/2013/09/16/234321
と、環境を整えてみたけど、家のWindowマシン調子悪いしもうターミナルを開く日は来ないかもしれない…
jsPDFを使ってChart.jsのグラフをPDFに出力してみたけどJPEGがアルファチャンネルに対応してなくて背景黒くなっちゃった
jsPDFについて調べてみた。 使わなそうだけど、一応メモしておく。
jsPDF はクライアントサイドでPDFを作成できるJavaScriptライブラリ。
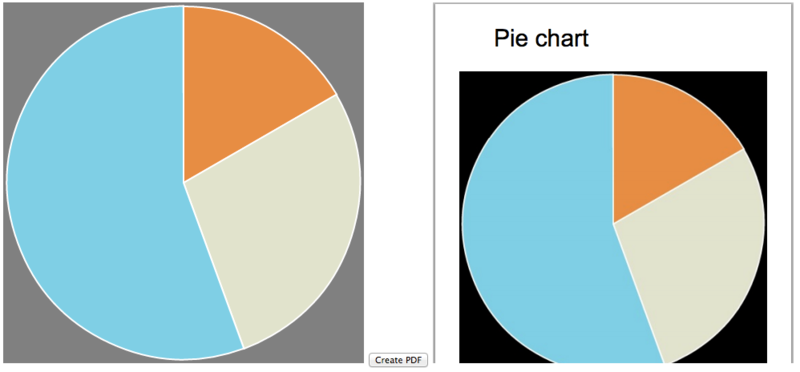
画像も挿入出来るみたいだったので、試しにChart.jsのグラフを挿入してみたら残念な感じになった。
Chart.jsの描画より先にfillRectしてやってもChart.jsが上書きしてるみたい。
CSSで指定した背景色はtoDataURLが読み込んでくれない。
背景色が黒くなっているのは、JPEGが不透明度を表現するアルファチャンネルに対応していない為。
PNG形式だと問題なく表示出来る。
jsPDFは中々良い感じだけど、日本語が扱えないので業務では使いづらい感じ。

HTML5のdownload属性
最近仕事で使ったのでメモ。
HTML5ではアンカー要素の属性としてdownloadが追加されている。
以下の様に書くと、リンクをクリックすると自動でファイルがダウンロードされるようになる。
<a href="path/to/your/file" download="MyFile">download</a>
クリックするとテンテンくんのアイコン画像がDLされるので注意!
Download My Icon
ちなみに、IEとSafariでは動かない模様。
参考
https://developer.mozilla.org/ja/docs/Web/HTML/Element/a http://caniuse.com/#feat=download
Kotlinアイドルと飲んできた
噂のKotlinアイドルが弊社にいると聞いて、飲んできた!
アイドル可愛いよ、アイドル(U^ω^)
写真
さすがに写真は良くないなと思い消しました
実際は失職Nightに先駆け、カタさんの転職祝いとしおしおさんのお子さんが生まれたお祝いをしました!
めでたい\(^o^)/
@hotchemi @siosio @kae_kasui @_ryotan @syobochim (アイドル) +自分という面子で飲んでました。
が、かたさんのこれからとか、しおしおさんの親ばかっぷりを見るよりもKotlinアイドルを弄っている時間が圧倒的に長かった!
主役の座を奪い取るなんて末恐ろしい子っ((((;゚Д゚))))
なにはともあれ、カタさん、しおしおさん、おめでとうございます!
カタさんの転職後の活躍期待しています!!
カタさんのウィッシュリスト
http://www.amazon.co.jp/registry/wishlist/10FKXRC1A6HF5/ref=cm_sw_r_tw_ws_9bndsb0X1XANFしおしおさんのウィッシュリスト
http://www.amazon.co.jp/registry/wishlist/2S5VAIG5FONPM/ref=cm_wl_rlist_go_o_C-2
Kotlinアイドルを囲む会のトゥギャッター
Markdown × slideshow × guard で快適プレゼン資料作成
社内セミナー用にプレゼン資料を作成する必要があるのだけど、markdownでサクッと書きたかったので環境を整えてみた。
markdownでプレゼン資料を作成する方法がイロイロあって悩んだけど、シンタックスハイライトが使えるのと、テンプレートが豊富なのでslideshowを使うことにした。
slideshowでプレゼン資料作成
markdownやtextileからスライドを作成できるgem。
テンプレートも色々ある。
※テンプレートのリストには載ってないけど、impress.jsとかも使える
今回はslideshow-showerというテンプレートを使用した。
- インストール
$ gem install slideshow - テンプレートのインストール
$ slideshow install shower - テンプレートの適用、ビルド
$ slideshow build index.md -t shower
ファイルの先頭でyaml形式でheaderを書いてあげるとタイトルや作成者などを設定することができる。
※テンプレートにより設定出来る要素が異なる
% header author: Your Name Here email: Your Email Here company: Your Company Here title: Your Title Here subtitle: Your Subtitle Here footer: Your Footer Here subfooter: Your Subfooter Here % slide # ほげ!
ちなみに、showerはtitleとauthorを設定できる。
が、表紙の背景画像の変更が出来なくて不便だったのでheaderで指定出来るようにした。*1
cover: hoge.jpg
guardでビルド自動化
slideshowでmarkdownからプレゼン資料を作れるようになったのは良いけど、修正する度にいちいちビルドを行うのが面倒だったのでguardを使うことにした。
- インストール
$ gem install guard
$ gem install guard-shell
guard-shellはファイルの変更を検知してビルドコマンドを実行するために利用。
Guardfileには以下を記述した。
guard 'shell' do watch(/index.md/) {|m| `slideshow b #{m[0]} -t shower ` } end
これでguardを起動していればファイルの変更を検知して自動でビルドされるようになった。
guardでブラウザの自動更新
ここまでくるとブラウザのリロードも自動化したくなってきたので、LiveReloadを使って実現してみた。
- インストール
$ gem install guard-livereload
Chrome ウェブストアからLiveReloadをインストール https://chrome.google.com/webstore/detail/livereload/jnihajbhpnppcggbcgedagnkighmdlei
Guardfileに以下を追記。(監視対象はmarkdownではなくhtml)
guard 'livereload' do watch(%r{index.html}) end
guardを起動しスライドのページでChrome拡張のLiveReloadを有効にする(ボタンをポチ)と、ファイルの変更を検知してブラウザの更新が行われるようになる。
うまくいっていればguardが - INFO - Browser connected.
とログを吐くはず。
まとめ
これで快適にプレゼン資料が書ける!(設定しててあまり進んでない)
追記
slideshowのテンプレートの showerにプルリク送って取り込まれた。 表紙の画像とhtmlのlang属性を自分で設定できるようにしてある。
参考
*1:tenten0213/slideshow-shower 微妙な修正なのでプルリク送るか悩んでる → 送った
XcodeのデバッグのキーバインドをEclipse風に変更する
最近、ちょくちょくXcodeを使って開発を進めてる。
まだまだObjective-Cに慣れないのでデバッグに頼ることが多いのだけど、Eclipseのデバッグのキーバインドと若干違っていて使いづらかったので、Eclipseっぽいキーバインドに変更した。
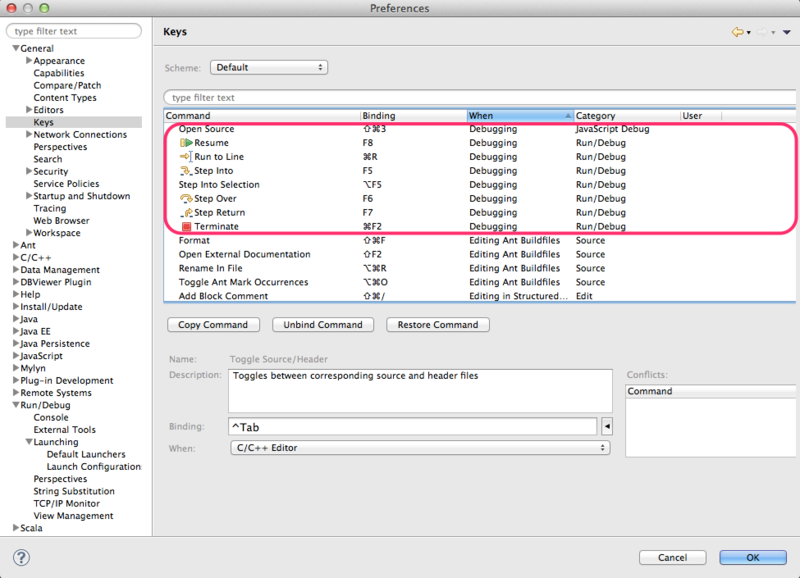
Eclipseのデバッグのキーバインド

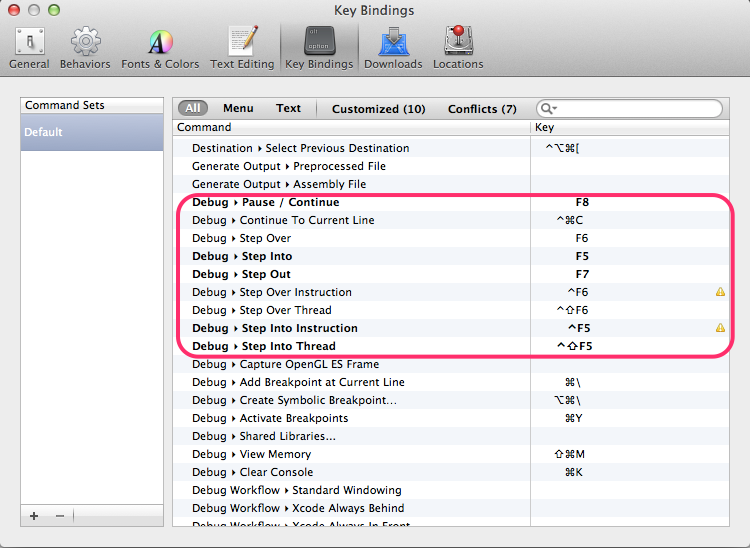
Xcodeのデバッグのキーバインド

変更前後の対応
| Command | OldKey | NewKey |
|---|---|---|
| Step Into | F7 | F5 |
| Step Over | F6 | F6 |
| Step Out | F8 | F7 |
| Pause / Continue | ⌃⌘Y | F8 |
OpenGL ES関連のデバッグコマンドに割り当てられていたキーと衝突していたけど、OpenGLとかとりあえず使わないので適当に割り当てた。 Pause / Continue の⌃⌘Yがどうしても慣れなかったので、大分幸せになれた。
Xcodeを好みの環境に整える - パッケージ管理(Alcatraz),Vimキーバインド(XVim),カラースキーマ,背景画像の設定 -
会社で、あるサービスの検証用モバイルアプリの作成をすることになったので、せっかくなので経験の無いiOSで作ることにした。
環境構築から始めたので、そのメモを残しておく。
パッケージマネージャーのインストール
まず、Xcodeパッケージ管理用のプラグインであるAlcatrazをインストールする。
Alcatrazをインストールすることにより、プラグイン、テンプレート、カラースキームなどのパッケージをXcodeから検索、インストール、管理することができるようになる。
インストール
以下のコマンドを実行すればインストールされる。
mkdir -p ~/Library/Application\ Support/Developer/Shared/Xcode/Plug-ins; curl -L http://goo.gl/xfmmt | tar xv -C ~/Library/Application\ Support/Developer/Shared/Xcode/Plug-ins -
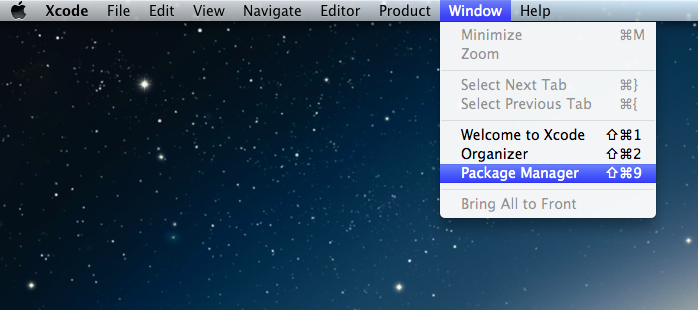
Xcodeを起動していた場合は再起動をする必要がある。
再起動後、以下のようにWindowメニューにPackage Managerが表示されるようになる。

Vimキーバインドの設定
Vimを普段使っているので、XcodeもVimキーバインドにする。
XcodeでVimキーバインドにするには、XVimというプラグインをインストールすれば良い。
インストール
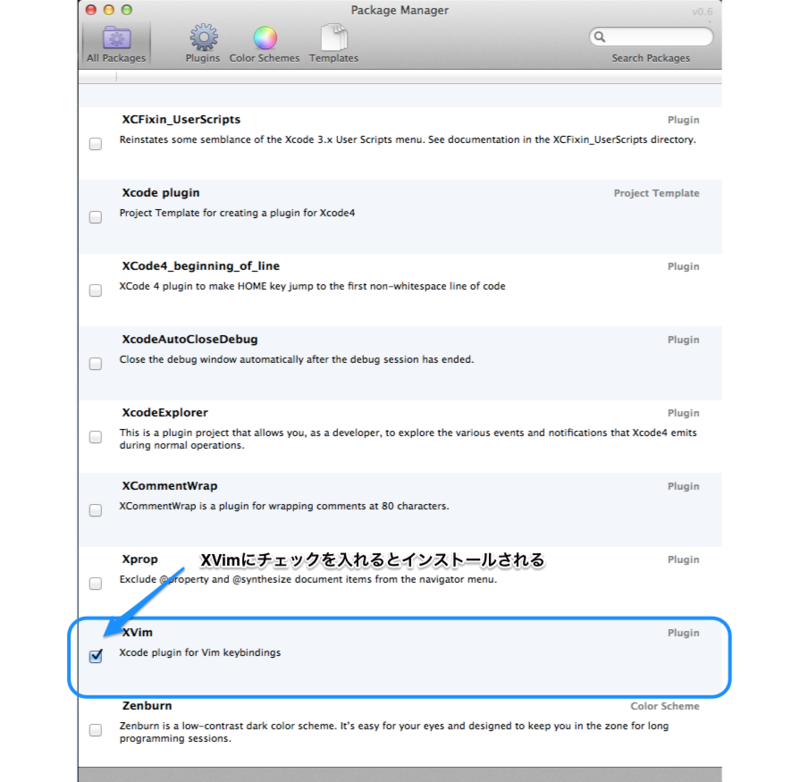
Alcatrazを利用し、インストールする。
Window - Package Manager でAlcatrazを起動し、XVimにチェックを入れインストールする。

Alcatrazを利用しないでインストールする場合は、Githubからコードをダウンロードし、XVim.xcodeprojをビルドする必要がある。
機能についてはこちらを参照。
.xvimrcを修正することで拡張することも出来る。
カラースキーマの設定
VimにしろSublime TextにしろEclipseにしろ、ダークテーマを選んで利用しているのでXcodeもダークテーマに設定する。
インストール
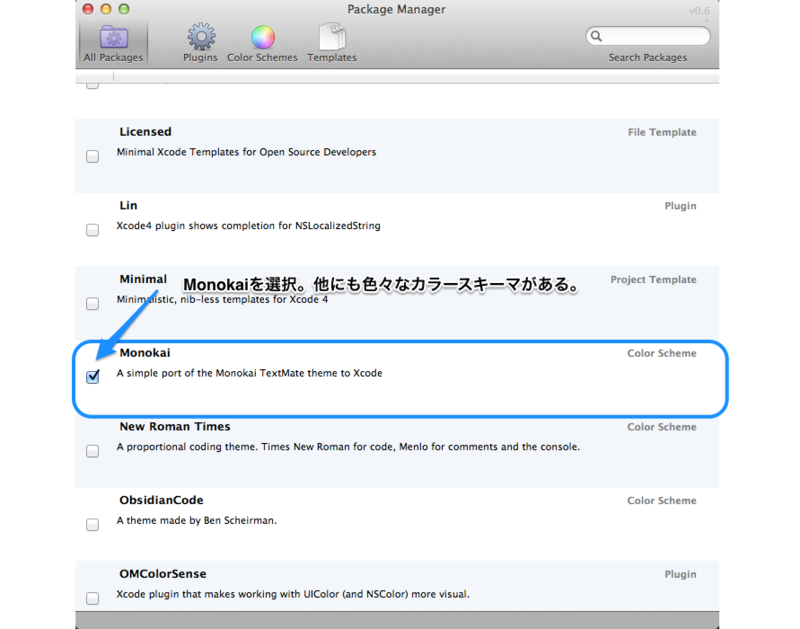
XVimと同様に、Alcatrazを利用してインストールする。

自分はMonokaiに設定したが、他にも色々なカラースキーマがあるので、好みのテーマを設定すれば良い。

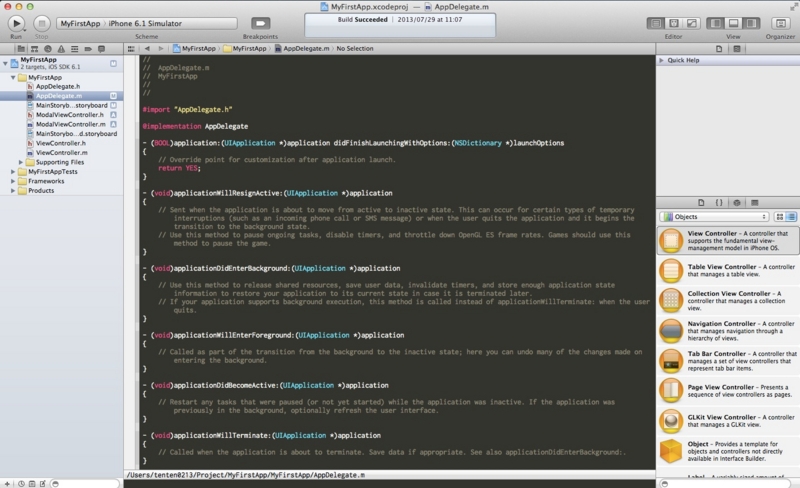
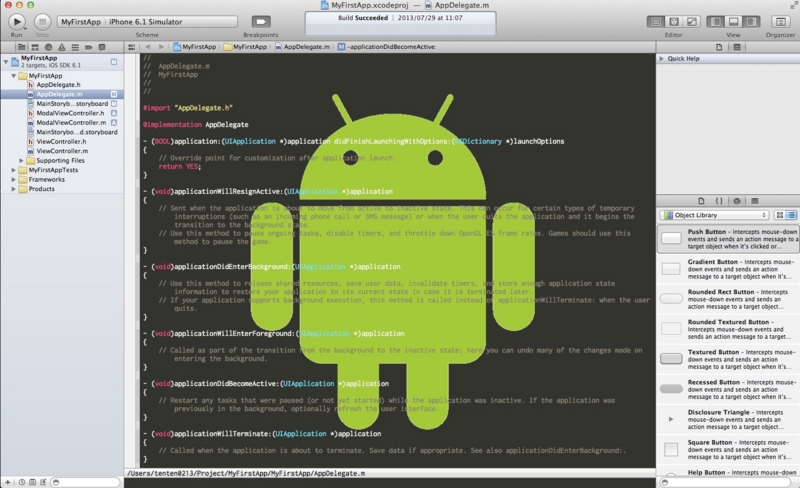
Xcodeの背景画像を設定
ちょうどXcodeの環境構築をしていたらXcodeの背景画像を設定するプラグイン作ってみた - ほげほげ(仮)なんて素敵なブログが書かれていたので、背景画像も設定してみる。
インストール
STAR-ZERO/XFunnyEditorからクローンし、XFunnyEditor.xcodeprojをビルドする。
git clone https://github.com/STAR-ZERO/XFunnyEditor.git
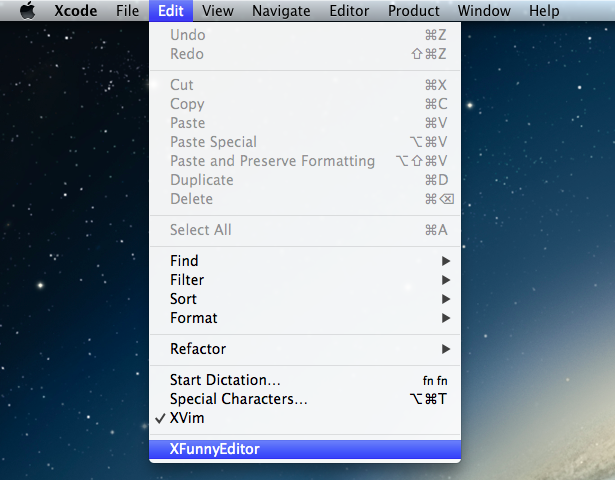
ビルド後、Xcodeを再起動するとEditメニューにXFunnyEditorが表示されるようになる。

XFunnyEditorで好きな画像を選択し、Xcodeを再起動すると背景に画像が設定される。

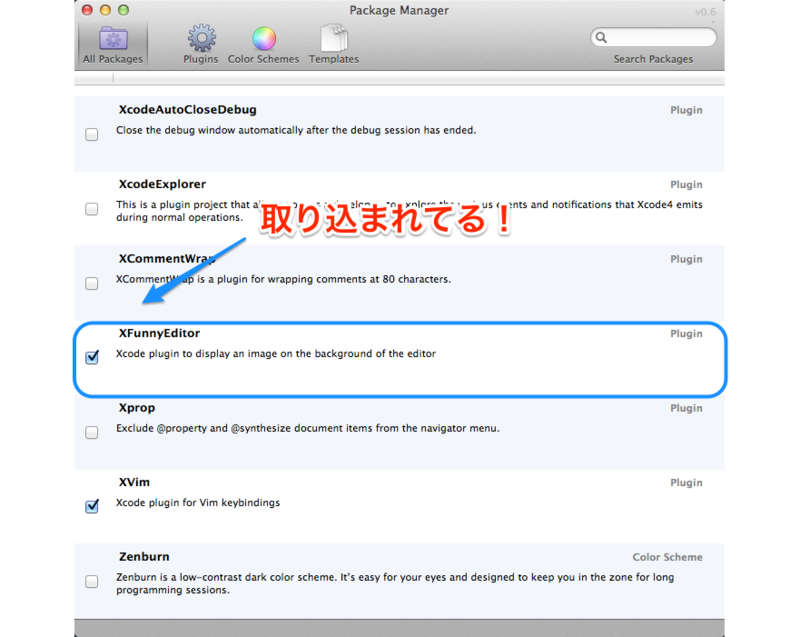
XFunnyEditorはステキなプラグインなので、Alcatrazからインストール出来るようになると嬉しいですね。 ⇒すたぜろさんの神対応により、数時間後にはAlcatrazのリポジトリに取り込まれてました!
@tenten0213 Alcatrazにはもう少し機能足してからプルリクする予定です〜
— すたぜろ(けん) (@STAR_ZERO) July 31, 2013
@tenten0213 Alcatrazに取り込まれましたー。今日やっちゃいました。
— すたぜろ(けん) (@STAR_ZERO) July 31, 2013
なので、Alcatrazをインストールした人はチェックを入れるだけでインストール可能です。

まとめ
Xcodeの環境は整えたけど使い方全然わからないし、Objective-C 難しいし、もっとコード書いたほうが良い